
Overview
Adappto is a responsive web app made for those with busy schedules. It was designed to encourage people who want to exercise get into an easy routine for physical activities providing challenges, interactive examples, and information. Scroll down to find out more about this case study.
PROBLEM STATEMENT
People who are new or returning to fitness, want to find activities they like and get into a good routine because finding exercise routines for your level can be difficult, especially if you want to try something new or have a tight schedule to follow.
POTENTIAL SOLUTION
An app that motivates people into an exercise routine that suits their level, schedule, and interests. Users can search and view routines, guides, daily challenges, and other information on any device. They can also keep a schedule by adding sessions to their personal calendar.
Meet Kayla—our user persona

"I love the thought of having something that could really work with my schedule. Being as busy as I am, makes it tough to exercise otherwise.”
Kayla Smith, Software Developer
DEMOGRAPHICS
Age: 29
Gender: Female
Education: Master’s in Software Development
Marital status: In a relationship
GOALS AND NEEDS
Kayla wants to lose weight and get in shape, as her sedentary job doesn’t allow a lot of time for exercising.
To help with this goal, Kayla wants to find a tool that will help her fit exercise routines into her busy schedule.
As a beginner to working out, Kayla also wants something that will help her learn how to properly exercise.
Kayla wants help finding routines she can enjoy.
TASKS
Kayla wants to be able to find exercises that match her goals of losing weight and getting in shape.
In addition, she wants to find short exercises that she can do multiple times per day in between other activities.
She wants the tool to keep her motivated as well, as her schedule can often be distracting.
ENVIRONMENT
Physical: Kayla lives in an apartment with her boyfriend and 3-year old daughter.
Social: She has several friends from her software development job, and one of them recommended this tool as something she should check out to help her reach her goals.
Technological: Kayla is very tech-savvy, as she works on computers every day.
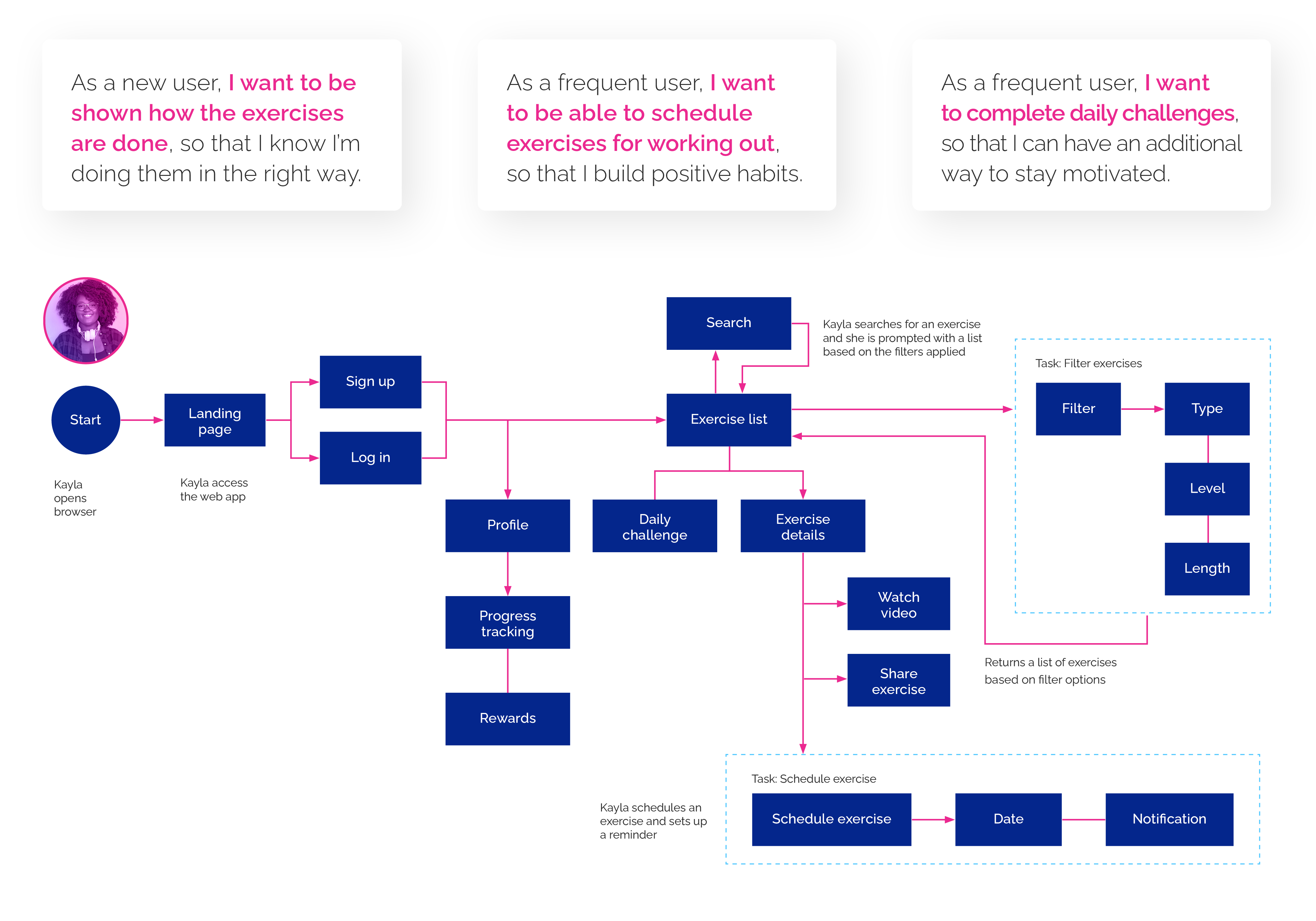
User stories
and user flow diagram

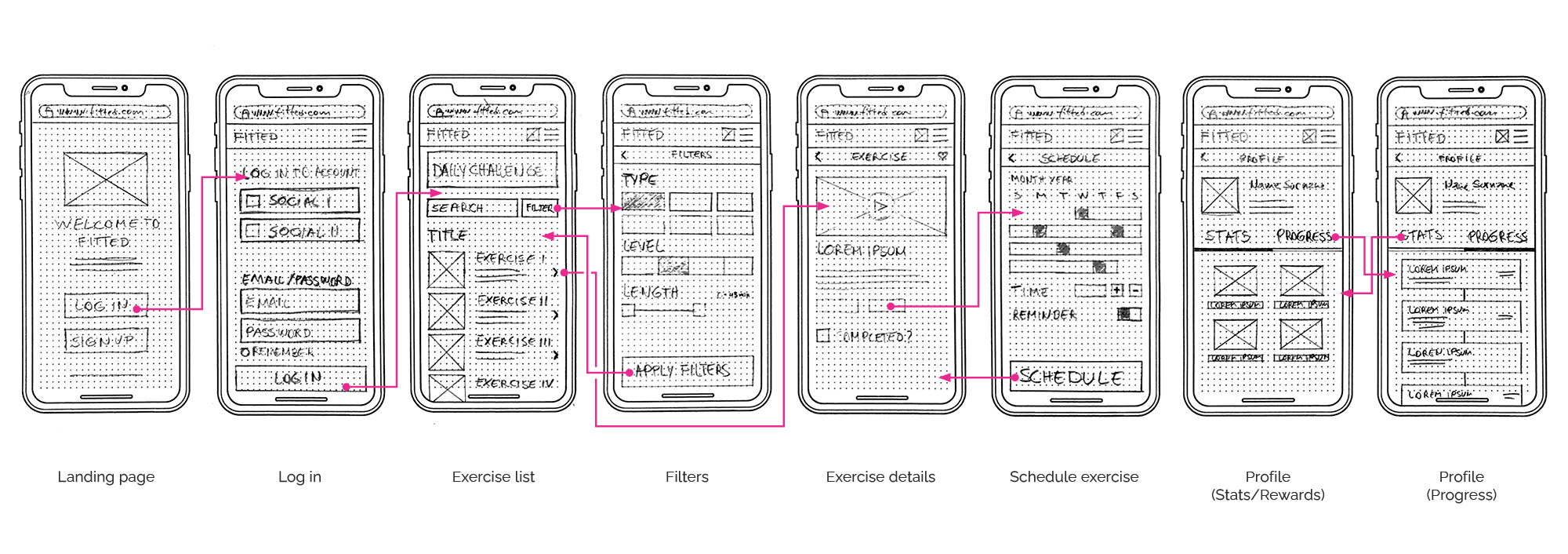
Low-fidelity
prototyping
Early in the process, we sketched some paper wireframes to develop a low-fidelity prototype in order to quickly test our flows and the basic layout and functionality of the design.

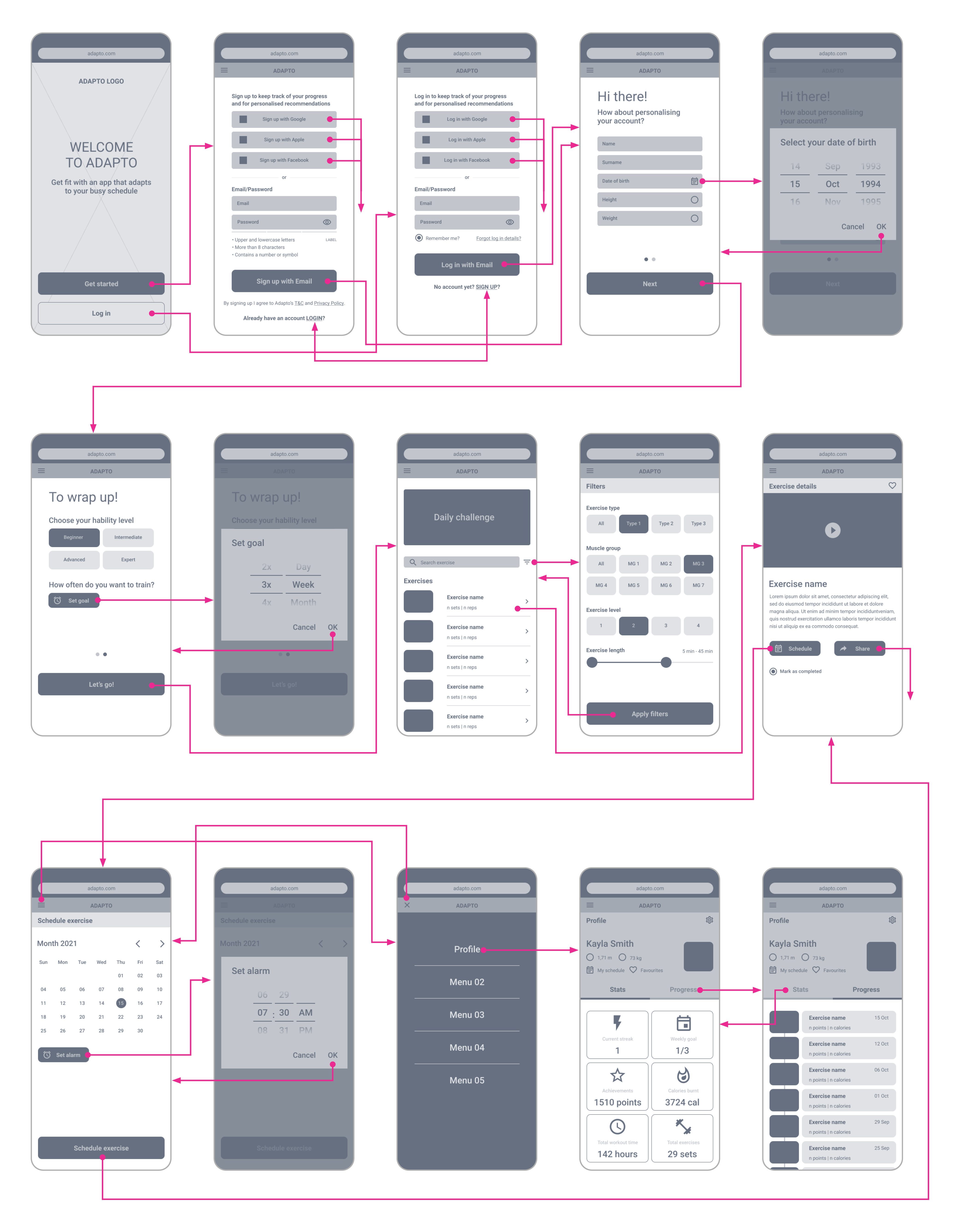
Mid-fidelity
wireframes
Following up on the validations from the low-fidelity prototyping, we moved on to Figma and start developing mid-fidelity wireframes.

Mood board
As a very tech-savvy person, Kayla, our persona, is aware of the digital trends and wants an app that looks modern. We believe this board has the feel we are looking for. As a beginner, she needs an app she can trust that will help her build the confidence she needs to learn the exercises.
Moreover, having a punchy feature colour would invoke her emotions and keep her motivated. The visual direction of this board is very likely to match Kayla’s needs and goals.

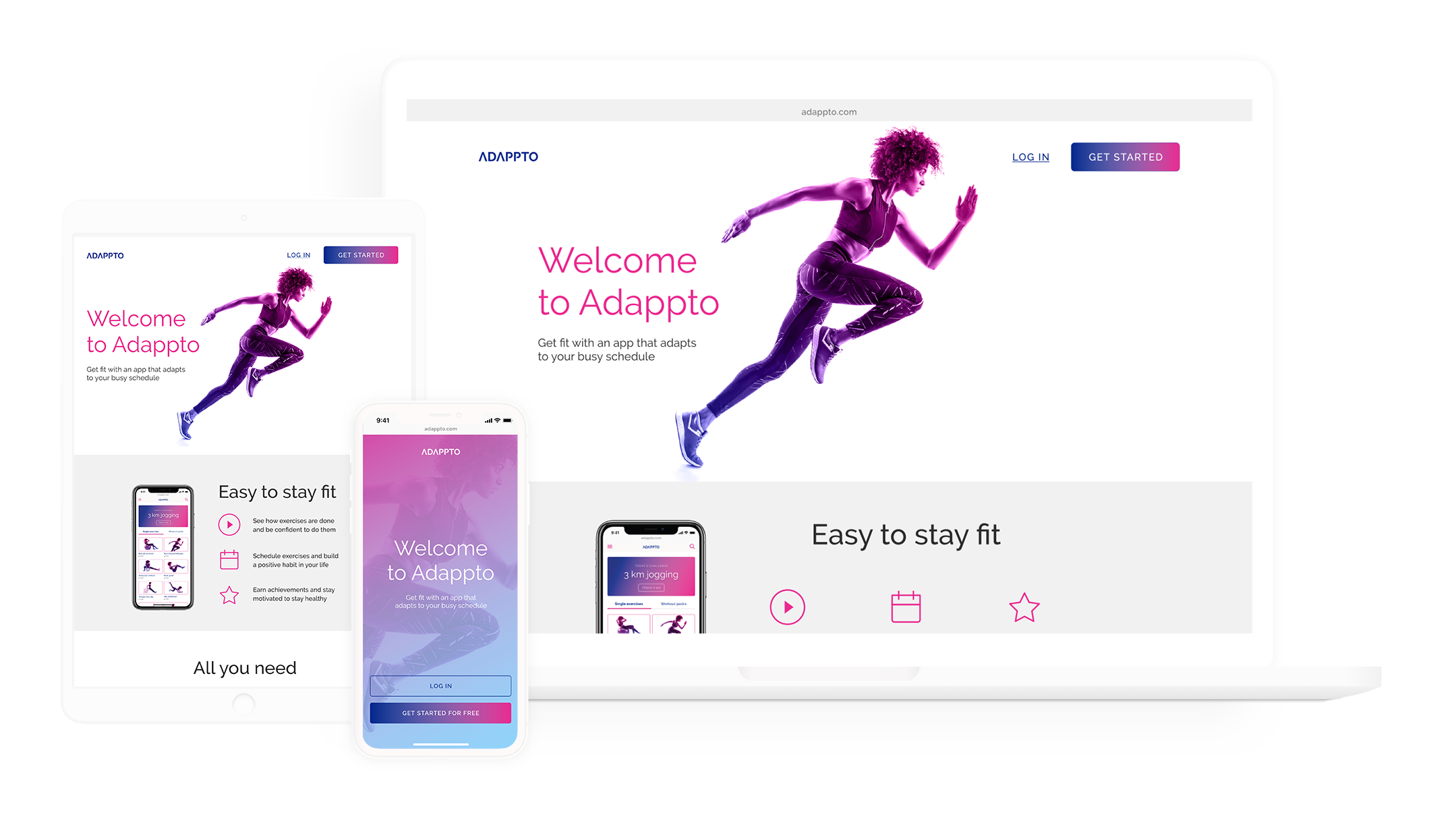
User interface
The visual direction from the mood board painted a clear picture in guiding the design as seen on the screens below. We have adopted a mobile-first approach as this would organically lead to a design that’s more content-focused, and therefore user-focused, but also keeping in mind these would be further developed into larger breakpoints.

UI elements

Responsive
breakpoints
For this project, we have considered breakpoints for mobile, tablet, and desktop as these are the most common since they represent the vast majority of devices. These breakpoints align with Bootstrap frontend framework and their default sizes are as follows.

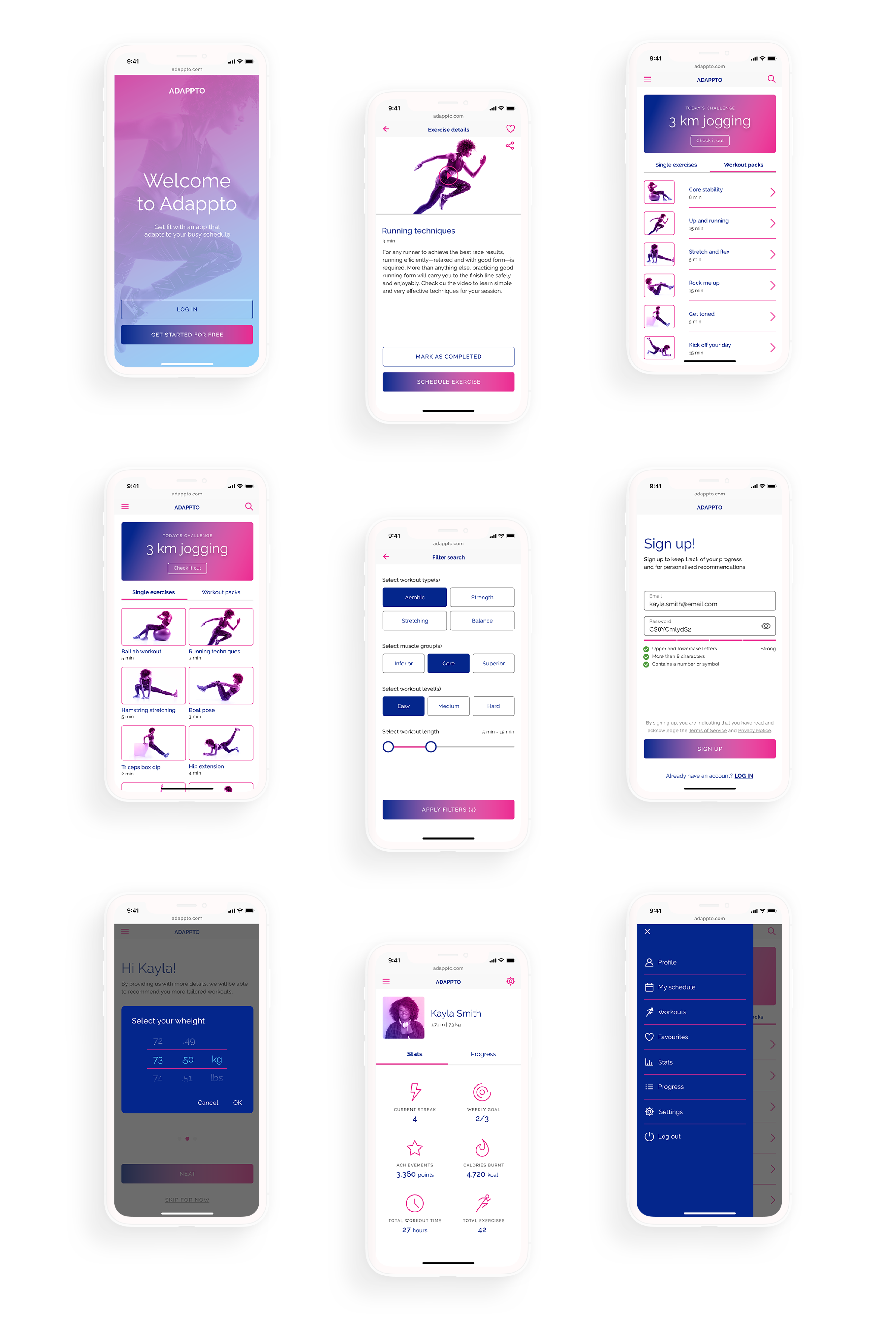
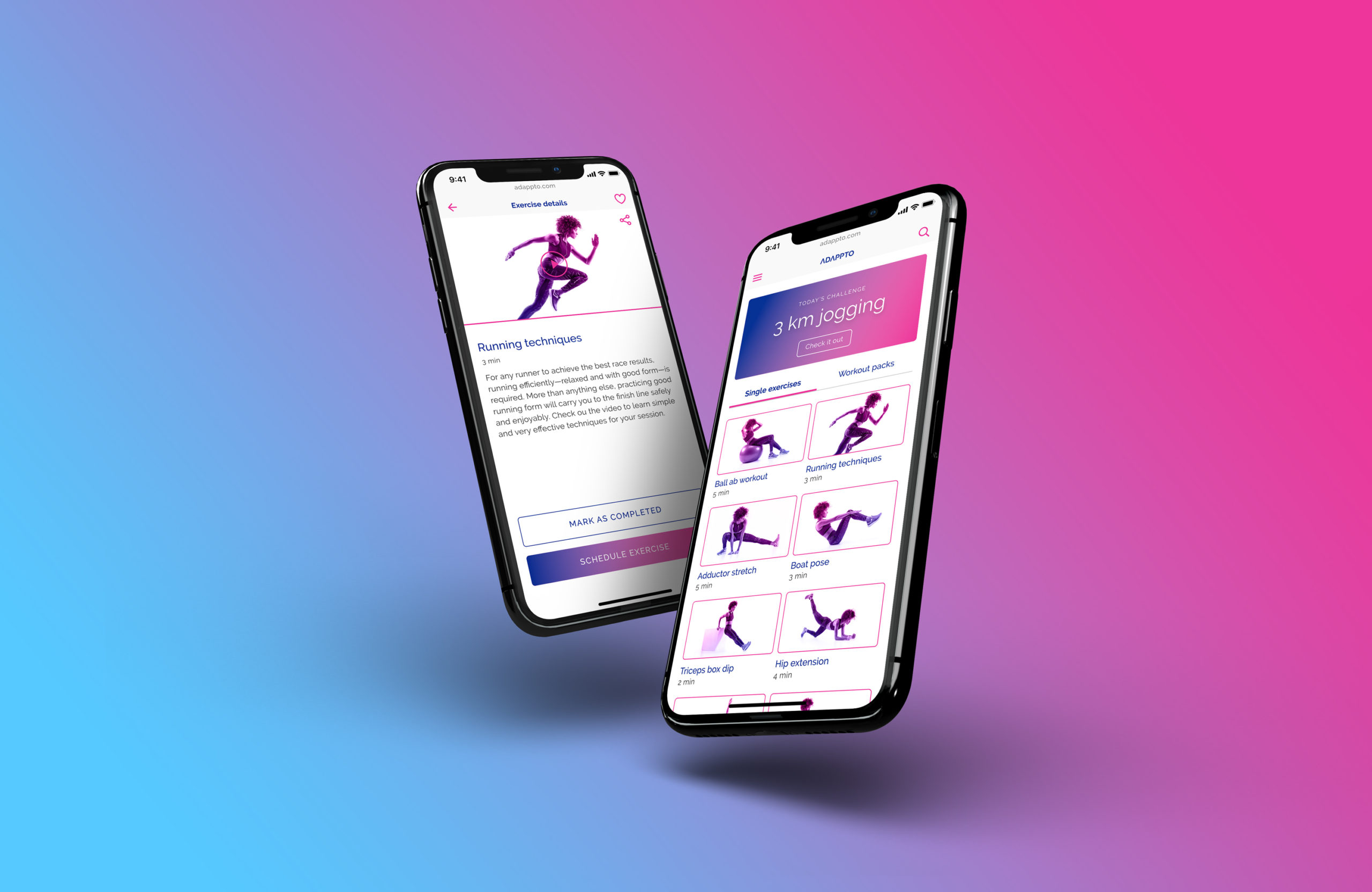
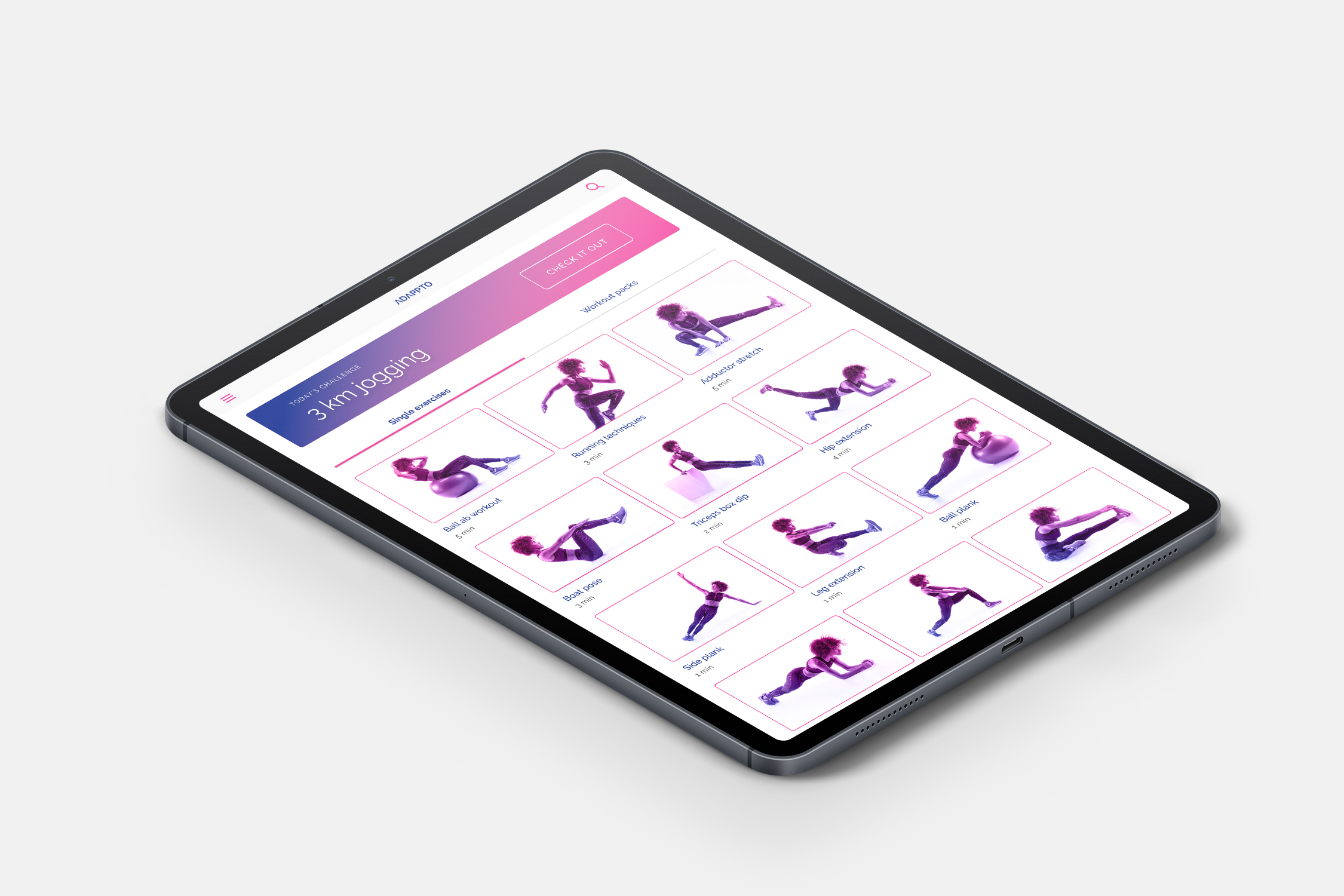
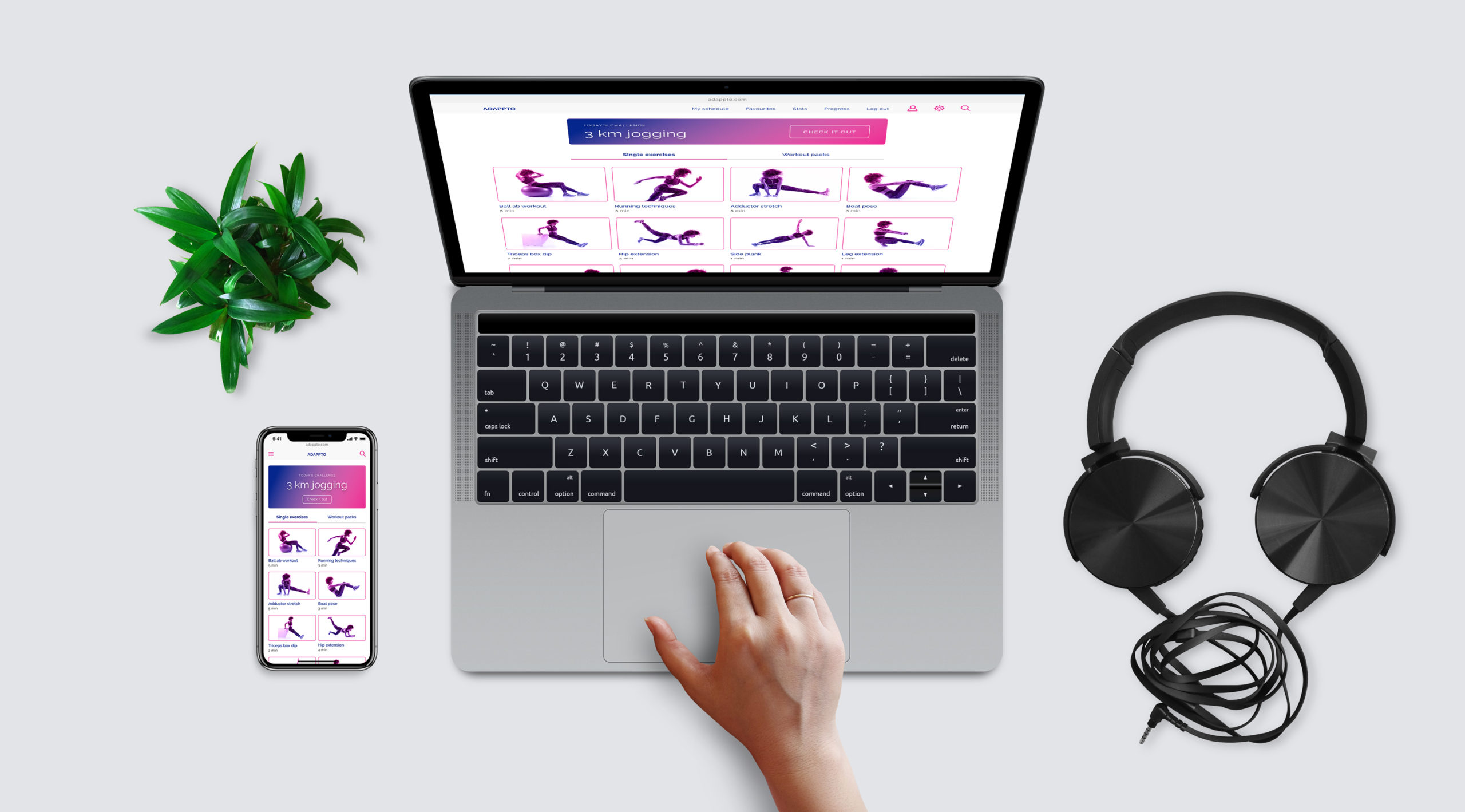
Final screens
and visuals
After a few rounds of user testing and feedback, we have fine-tuned some UI elements, taking into consideration also proper colour contrast to meet accessibility standards. Following up, a few of the main screens for Addapto.






Clickable prototype
Next steps
Design additional responsive breakpoints for smartwatches and for extra-large screens.
Keep improving on animation skills in apps like Principle and Framer X to enhance the experience of our users with our product.
Keep in mind developers must be consulted at the early stages of the process, in order to establish clear communication in regard to which frameworks they use, file naming conventions adopted, and UI requirements for handoff.
Conclusion
Designing Adappto was a great opportunity to develop even further my UI design skills. I was able not only to focus on the visual design, but also learn about technical aspects on screen breakpoints, the developers’ handoff deliverables, and finally, the importance of reviewing the app’s development during the “closing-the-loop” process.
The user-centred design method and the mobile-first approach were crucial to delivering a product that attends to the user's needs and goals, providing them with a very intuitive experience while keeping them educated and motivated to maintain a healthy fitness level.
Client
CareerFoundry's UI Design
specialisation project
Mentor
Diego Ostrovsky
UI Design
Felipe Moscon
UX research
Provided by CareerFoundry
on project briefing
Tools
Figma, Illustrator, Photoshop,
Skype (remote testing)
Photography
Images from Shutterstock
© 2024 Felipe Moscon. All rights reserved. Give peace a chance.
© 2021 Felipe Moscon. All rights reserved.